Using
styleTag.txt
@startjson
#highlight "name"
#highlight "address" / "city"
#highlight "hobbies" / "1"
#highlight "emails" / "0" / "id"
{
"id" : 1,
"name" : "Krishna",
"address" : {
"state" : "Karnatka",
"city" : "Bnagalore",
"country" : "India"
},
"hobbies" : [
"Playing cricket",
"blogging"
],
"emails" : [
{
"id" : "[email protected]",
"type" : "personal"
},
{
"id" : "[email protected]",
"type" : "official"
}
]
}
@endjson
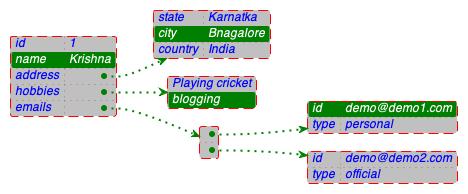
Above snippet generate below diagram.
Previous Next Home
This post first appeared on Java Tutorial : Blog To Learn Java Programming, please read the originial post: here