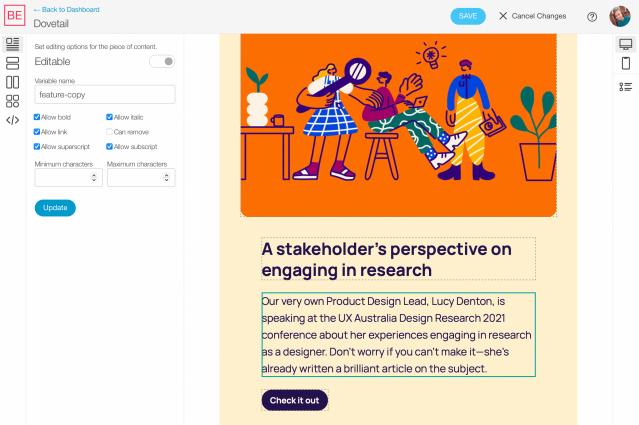
The Blocks Edit visual template editor, making a piece of text editable.
The core idea behind the Template setup for Blocks Edit is to keep things simple by using the HTML you’ve already got. You can start with a current email, or a collection of template modules. You may already have a template in this format that you use for your email’s design system or style guide.
Related Articles
Make it editable
To start enabling editing options, you can import your HTML and use the Visual Template Editor. An example is shown in the screenshot above.
Or, you can add tags around your code that are unobtrusive to your design. Here’s the same example done via code:
Our very own Product Design Lead, Lucy Denton, is speaking at the UX Australia Design Research 2021 conference about her experiences engaging in research as a designer. Don't worry if you can't make it-she's already written a brilliant article on the subject.
The visual editor adds tags to your code the same way as if you did it manually. And won’t mess with your code's functionality.
Make it usable
Since editable options are added around content, you can use placeholder content as a guide for how content should be plugged in so it works well with your design. You can additionally set limits around the content like text length and image sizing limitations.
It also allows for using standard content template tags like Liquid. Or tokens from your email provider, for example: {{firstName}}, used for personalization.
Make it modular
Drag and drop modules consist of turning your design elements into sections and components. Sections are stackable containers. Components are elements that can be placed in those containers alongside your content, like headlines and buttons.
You’ll want to maintain a good balance between having flexible components that can be used within various sections, and having sections that are already laid out with elements that are meant for very specific use cases. This template from DICK'S Sporting Goods is a good example that offers a wide variety of both.
Make updates
Your template can be updated independently of the emails you’re currently working on. You can make changes to current modules in your template and add new ones. Your latest modules will be ready to use as soon as you import a new version of your template, or save updates made in the template editor. Here’s a video walkthrough of the template update cycle.
The Blocks Edit template model works around any design, makes implementation easy to manage, and streamlines the update workflow for you to keep your template up-to-date without it being a hassle.
Use Blocks Edit free and import your HTML to get started.