Best Blogs From Toda… · 10:42 17 Apr 2024
Hiit Workout · 10:40 17 Apr 2024
10 Leg Exercises That Melt Fat In Under 10 MinutesYou want to lose weight and tone your body, but you likely need more time. Everyone is extremely busy these days, but you must make time for… Read More
Insights Success Is … · 10:14 17 Apr 2024
Andreessen Horowitz, a prominent Silicon Valley venture capital group led by veteran tech investors Marc Andreessen and Ben Horowitz, has successfully raised $7.2 billion for investment in t… Read More
My Helpful Hints · 09:59 17 Apr 2024
Today, I’ll be reviewing the Aourow LED Solar Festoon Lights. I haven’t reviewed for Aourow previously, so when they approached me asking for a review, I was certainly intrigued… Read More
Traffic Bot
Bespoke Yacht Charter
Online wholesale shops from China
eMAG BLACK FRIDAY
420 Coupon Codes
Gardening, Home & Wellness
Casino Backlinks
Actors' day
Digital Marketing Blog | Solkri Design | Full Serv
I migliori casino online con slot gratis
SMM Panel
Rent a yacht for Cannes Festivals and Events
London Escorts
Longevity Review
Recipe Sharing Website
FireStorm Webhosting | Schweizer Webhosting mit Webshop, Mailhosting, vServer und Rootserver Provider | Schnelle schweizer Cloud Server
สมัคร gclub เว็บตรง, สมัครจีคลับ, gclub เว็บตรง
สมัคร gclub เว็บตรง, สมัครจีคลับ
Tem Teknoloji - Online Alışveriş Platformu
Best Printers Under 10000 in India
Bespoke Yacht Charter
Online wholesale shops from China
eMAG BLACK FRIDAY
420 Coupon Codes
Gardening, Home & Wellness
Casino Backlinks
Actors' day
Digital Marketing Blog | Solkri Design | Full Serv
I migliori casino online con slot gratis
SMM Panel
Rent a yacht for Cannes Festivals and Events
London Escorts
Longevity Review
Recipe Sharing Website
FireStorm Webhosting | Schweizer Webhosting mit Webshop, Mailhosting, vServer und Rootserver Provider | Schnelle schweizer Cloud Server
สมัคร gclub เว็บตรง, สมัครจีคลับ, gclub เว็บตรง
สมัคร gclub เว็บตรง, สมัครจีคลับ
Tem Teknoloji - Online Alışveriş Platformu
Best Printers Under 10000 in India
Lens Kullanmak Zarar… · 09:56 17 Apr 2024
Ayaklarda Kırmızı Noktalar Neden Oluşur?
Ayaklarımız, sağlığımız hakkında birçok sinyal verebilir. Kırmızı n… Read More
Σεφερου Μαρια - Η Αλ… · 09:42 17 Apr 2024
photo
Ανησυχώντας σφόδρα για τη τύχη του… Read More
Kelvin Momo Sample P… · 09:38 17 Apr 2024
Shazmicsoul – Istradi Sensation EP Mp3 Download Fakaza. Find the latest Amapiano Fakaza Datafilehost, Tubidy, Juice Paw 2024 and Zippyshare Below.
Also watch our YouTube, Spotify, or… Read More
Dailytrendz · 09:35 17 Apr 2024
Mörda Kunye JHB VI Mix Mp3 Download
Mörda have just released a top-notch hit single that is super amazing. It will have you up in seconds, dancing to its tune. This song is… Read More
Top 1 Links · 09:32 17 Apr 2024
Bongza – Spirit Fest Sessions Episode 11 Mp3 Download. When it comes to pumping out heavy mixes, Bongza has been relatively quiet, but it looks [...]
The post Bongza – Spirit Fes… Read More
Tamildada · 09:31 17 Apr 2024
Imagine walking through the doors of your local Dallas Primary Care office. You’re not feeling well, and you’ve been feeling this way for a while now. You’ve been living wi… Read More
Yve.ro · 09:25 17 Apr 2024
Horoscop 18 Aprilie 2024: Planuri date peste cap. Neprevăzutul te va pune la încercare, dar cu răbdare și mult umor ...
Citește mai mult
Citeste articolul complet… Read More
Tuxboard · 09:22 17 Apr 2024
Le printemps est décidément super inspirant cette année chez Lidl ! La marque met tout le monde d’accord avec ses nouvelles pièces branchées qui s&rs… Read More
New Music Reviews Fr… · 09:12 17 Apr 2024
Our weekly fix of the best new music as Julia Mason (aka The Decibel Decoder) brings us her review of new music with singles from Brògeal Witchy Emerald Eyes and FEAR OF MARKO Teeth… Read More
Noticias De Entreten… · 09:09 17 Apr 2024
Publicación Original: abril 17, 2024 – Actualizado: abril 17, 2024 por Enrique Gonzalez La empresa ha logrado una cobertura completa de iluminadores LED mediante la transici&oac… Read More
Dog Training Blog | … · 09:04 17 Apr 2024
Table of Contents
Toggle
Key TakeawaysFox Red Labradors: A Breed Well Worth Knowing & LovingA Good Family PetTraits, Appearance, and CharacteristicsCaring for Your Fox Red LabradorExer… Read More
Football Talk · 08:52 17 Apr 2024
Manchester United have switched their focus to Celtic midfielder Matt O’Riley, as new minority owners INOES look to reshape the squad in the summer transfer window. Matt O’Riley… Read More
Myfxbots · 08:50 17 Apr 2024
If you are looking for the next Forex system to add to your trading portfolio that has the perfect balance of strong profit growth and monthly consistency. Then LeapFX Trading Academy have 3… Read More
Chapter Chats With C… · 08:44 17 Apr 2024
As a dedicated reader and longtime reviewer, I’ve recently started book blogging and what better way to start than by sharing my all-time favorite reads? Here are my top 7 highly recom… Read More
عالم الأعمال… · 08:43 17 Apr 2024
هل تعتقد أن التواصل الجيد هو مجر&#… Read More
From Mage Mind · 08:39 17 Apr 2024
El Blog De Papers · 08:33 17 Apr 2024
La firma del Acuerdo de Asociación entre Andorra y la Unión Europea ha generado diversas dudas e inquietudes en los ciudadanos y residentes del país. Para abordar estas… Read More
Velkommen! Kjokkenut… · 08:31 17 Apr 2024
En cappuccino er en populær kaffedrikk som består av espresso og varm melk, toppet med melkeskum. Drikken serveres gjerne i et mellomstort kaffekrus eller en spesialisert cap… Read More
Latest Music Downloa… · 08:20 17 Apr 2024
With the excellent rendition “Take Am,” a well-seasoned music powerhouse from Ghana, Shatta Wale, crashes into the music section. The… Read More
Digpu News · 08:18 17 Apr 2024
Pavel Durov, the billionaire founder of the popular messaging app Telegram, predicts that the platform is on the cusp of reaching a monumental milestone: one (01) billion active monthly user… Read More
Wise.info · 08:00 17 Apr 2024
Notable singer, ?lawale ?l?f?r?, known popularly as Brymo drags his colleague, Burna Boy to filth on social media following his clap back.
The feud between the two popular Nigerian artists… Read More
Tractors, Agricultur… · 07:59 17 Apr 2024
John Deere S170 Parts The John Deere S170 is a compact and efficient riding lawn mower designed for residential use. With a 42-inch cutting deck, it efficiently handles medium-sized lawns wi… Read More
Paradise Break · 07:22 17 Apr 2024
Why go to St. Pete/Clearwater in 2024? It’s simple: the region’s beaches on Florida’s Gulf Coast are some of the best in America – St. Pete Beach, Clearwater Beach or… Read More
Reel Naija · 06:42 17 Apr 2024
Sources told this newspaper that due to the systemic issues at NUC, the circular on the tenure policy was not presented to the management and staff of the agency.
The post EXCLUSIVE: Tenure… Read More
Heathy Fibres Blogs · 06:41 17 Apr 2024
Few ingredients have as much potential and variety in the field of natural beauty therapies as coconut oil and aloe vera. For millennia, they have each been valued for their nutritional qual… Read More
Battleroyalewithchee… · 06:32 17 Apr 2024
Goodbye Earth: Trailer Talk With a striking name like that, this upcoming Netflix series immediately caught my attention. ‘Goodbye Earth’ is a K-drama series wherein citizens of… Read More
Shoeography · 05:50 17 Apr 2024
Introducing the latest stride in adventure footwear: the Chaco Rapid Pro Sandal, a testament to innovation and craftsmanship from the renowned outdoor brand born on the riverbanks. As summer… Read More
Ppq · 05:45 17 Apr 2024
Vermutlich mit KI
erstellt: Ein allem Anschein nach gefälschtes EU-Wahlplakat
behauptet, dass Deutschlands Wohlstand erneuert werden müsse - und
unterstellt damit geschickt, aber… Read More
Courageous Christian… · 05:40 17 Apr 2024
Courageous Christian Father
Who was J.I. Packer — James Innell Packer (1926–2020) was an English-born Canadian evangelical theologian, cleric, and writer in the low-church Angli… Read More
Updated Daily Free H… · 05:19 17 Apr 2024
The post LA Times Mini Crossword Answers April 17 2024 / (4/17/24) appeared first on Your Crossword Answers Read More
..::that Grape Juice… · 05:14 17 Apr 2024
SZA may only have two albums to her credit, but in just 7 short years she’s lifted sales stats that rival some of music history’s biggest names.
With 10 Hot 100 top 10 hits and… Read More
Profitfromai - Unloc… · 05:12 17 Apr 2024
In the world of digital marketing and online content creation, monetizing your blog or website can be a smart way to earn some extra revenue.
That’s where affiliate marketing comes… Read More
Jobsanger · 05:05 17 Apr 2024
Curioson · 05:00 17 Apr 2024
Vendedores ambulantes ante el Humilladero en la Romería de Santo Toribio (hacia el año 1900). Archivo Histórico ProvincialUna de las celebraciones especiales… Read More
Atleticanotizie - · 05:00 17 Apr 2024
La storia atletica di Salvatore Granatiero, classe 1966, ha inizio alle scuole medie e quindi nel lontano anno 1980. Alla prima media si è scoperto un forte runner grazie ai gi… Read More
Orlando Espinosa | K… · 05:00 17 Apr 2024
Sometimes being a friend means mastering the art of silence. Not every conversation requires an opinion! Find your strength when you remain silent and learn to listen! The quieter you become… Read More
Organic Granny · 04:55 17 Apr 2024
Just a start to the 2024 Gardening year. Our son Conrad is staying with us for a while and gardening is his passion, so we are getting some help.Although he does tend to be as 'creative' and… Read More
Pinoybix Engineering · 04:33 17 Apr 2024
Problem Statement: Electrical Engineering Professional Subjects Electric Circuits: AC Circuits Problem Solving An impedance equal to 4.44∠60° Ω is connected across a 220 V sour… Read More
Socraticgadfly · 04:29 17 Apr 2024
Per The Guardian's report on the assurances the US government has offered Julian Assange, they could be, in actuality, "weasel words," per his wife Stella. That is, they could be promises br… Read More
Hindu God And Goddes… · 04:25 17 Apr 2024
The temples dedicated to commemorating specific events in the life of Bhagavan Sri Rama hold great significance in the hearts of devotees and serve as living testaments to the divine occurre… Read More
旨味ストリート… · 03:35 17 Apr 2024
今回は京都のお店、まざあぐうすより京のふんわりӞ… Read More
Headline News Online · 02:32 17 Apr 2024
Local Bowmanville mother creates on-demand tool “Her Yes Club” to help local parents find reliable at-home childcare providers close to home, amid high demand and long-wait list… Read More
ई-अभिव्यक्ति - साहित… · 02:23 17 Apr 2024
श्री सुरेश कुशवाहा ‘तन्मय’
(सुप&#… Read More
Fantastic Feathers · 02:00 17 Apr 2024
Book Details:Book Title: The Wedding by Kelly SmithCategory: Adult Fiction (18 +) , 240 pagesGenre: Contemporary Romance, FriendshipPublisher: Sunny Day Pub… Read More
My Personal Wellness… · 01:45 17 Apr 2024
I’m a BIG YouTube girlie and I absolutely love watching relatable creators while I’m doing chores or crafts! Over the past few years I’ve debated starting a YouTube channel… Read More
Heavy Metal Rarities · 00:34 17 Apr 2024
Posted by Bonamassa — Today, 00:34 — Replies 0 — Views 97Artist: Gate EightRelease: T
►Read More Read More
Fotos Sin Porque · 00:31 17 Apr 2024
Sombras En el silencio contemplativo de un espacio íntimo, una paloma se convierte en la protagonista involuntaria de una obra maestra visual. La imagen captura un momento d… Read More
Penainside.com - Tem… · 00:19 17 Apr 2024
penainside.com | penainside.com - Tempat berbagi informasi seputar kuliner, traveling, kesehatan dan kecantikan. - Benarkah Diet dengan Chia Seed Bisa Turunkan Berat Badan?
Konsumsi chia see… Read More
Queens Voice · 23:40 16 Apr 2024
3 Suspects Punch, Stab Man During Line Dispute The NYPD is searching for these three men in connection with the stabbing of a man with a bro Read More
Basil's Blog · 23:30 16 Apr 2024
Smashing Greetings Supurr FuriendsWelcome to the BBHQ midweek news round-up!It was a lovely weekend, nice and warm, but then we got some more winds and gusts, which completely spoiled… Read More
Finest Kind Clinic A… · 23:23 16 Apr 2024
....................The pressure of big Pharma, not just by their advertisements, but because they fund the studies that get published in journals, was pointed out by former editor of the NE… Read More
Seu Site De Receitas · 23:05 16 Apr 2024
O tutu de feijão é um prato tradicional mineiro feito com feijão cozido amassado, farinha de mandioca, temperos e outros ingredientes opcionais. É uma receita sim… Read More
Altair Gate - News · 23:00 16 Apr 2024
Sebenarnya Mesin Bubut Konvensional ini sama dengan mesin bubut pada biasanya, akan tetapi untuk hasil akhirnya akan berbeda.
Mesin Bubut Konvensional adalah sebuah perkakas yang terbuat da… Read More
Dulce Relato · 22:50 16 Apr 2024
**AVENTURA ON-LINE** **© E.G.S. – nº 1 – diciembre 2001** Era sábado. Serían las once de la noche cuando, mi mujer y yo, nos dedicábamos a hacer &ldq… Read More
دنيا الكوبون … · 22:15 16 Apr 2024
كود خصم علي اكسبرس Aliexpress Coupon Code يوفر لك … Read More
Thrive In Complexity · 22:00 16 Apr 2024
One of my clients learnt the hard way when they hired someone without doing sufficient due diligence.
That hire, who is no longer an employee, wreaked havoc on the client’s business du… Read More
Coisas Judaicas · 21:35 16 Apr 2024
Segundo a nota da FDI no Telegram, o ataque aconteceu a cerca de 7 quilômetros ao norte da fronteira entre os dois países..As Forças de Defesa de Israel (FDI) afirm… Read More
The Art Of Living ..… · 21:28 16 Apr 2024
When is spitting up normal, and when is it a problem? Learn signs to watch out for, as a pediatrician and parent who’s been there share their wisdom.
https://ift.tt/MWqEKJ1
from Be He… Read More
Shamsuddin Waheed · 21:25 16 Apr 2024
It should be remembered that according to Islam, Satan (known as Shaytaan) is more of an enemy to mankind, rather than a rival of equal status to God. Islam teaches that Allah Subhaana… Read More
Il Sito Del Mistero · 20:59 16 Apr 2024
in collaborazione con l'autore Michele Leonetratto da: https://micheleleone.it/san-fili/San Fili è un piccolo paese nella provincia di Cosenza, ad una ventina di minuti da Paola… Read More
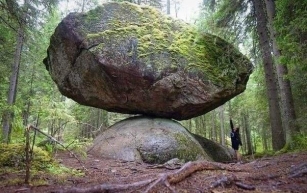
Mundo Do Boso · 20:51 16 Apr 2024
Kummakivi é uma rocha de 500 toneladas na Finlândia que se equilibra em cima de outra rocha há 11.000 anos Read More
Diário Sobralense - … · 20:29 16 Apr 2024
De acordo com os moradores o matagal serve de apoio para que os indivíduos pratiquem os atosCréditos: Edwalcyr Santos / Sistema ParaísoFoto: Google Street ViewUm grupo d… Read More
Wings Of Dreams Onli… · 20:10 16 Apr 2024
Making high-quality repairs indoors with savings can be a challenge, but it is possible if you approach the choice of materials correctly, control the budget and apply some tricks. However… Read More
Verysmartinvesting · 20:05 16 Apr 2024
Dow gained 63 in choppy trading, decliners over advancers 3-2 & NAZ was off 19. The MLP index lost 1+ to the 271s & the REIT index fell 5+ to the 354s. Junk bond funds we… Read More
Queen Of Treasures · 19:42 16 Apr 2024
Discover hidden gems in Odisha! Dive into vibrant Cuttack with its iconic Silver City Boat Club offering nighttime cruises and a floating restaurant. Explore Dhenkanal's verdant hills and an… Read More
Men In Black · 18:57 16 Apr 2024
MEN IN BLACK.- Testigos grabaron en Hamburgo Alemania lo que creían era un globo hasta que se dieron cuenta que se movía como un alien y hasta tenía una cab… Read More
Rangeinn · 18:56 16 Apr 2024
Bhavesh Bhandari and his spouse, a wealthy Jain couple from Gujarat, have donated around INR 2 billion and taken up monastic life as a means of achieving spiritual enlightenment.
They gave u… Read More
Políticamente Incorr… · 18:42 16 Apr 2024
Ver al PSOE escandalizado porque Bildu no condena a ETA es de traca. Como si eso fuera algo nuevo.Resulta que han pactado con ellos hasta el punto de que gobiernan gracias a sus votos, les h… Read More
Our Redonkulous Life · 18:35 16 Apr 2024
Being told you have type 2 diabetes can feel overwhelming. Suddenly, you’re responsible for keeping your blood sugar in check and overhauling your lifestyle. But it’s important t… Read More
Roothaber Teknoloji … · 18:28 16 Apr 2024
[email protected] dan bize ulaşabilirsiniz.
Tamamen ücretsiz. Domain ve Hosting varsa ulaş 2 saatte websitesen hazır!
Ücretsiz Webtasarım ve SEO Hizmeti yaz… Read More
Now Allpress · 18:15 16 Apr 2024
ΜΑΘΕ ΑΡΙΣΤΑ
ΑΓΓΛΙΚΑ
ONLINE
με το κινη&t… Read More
Prevuze · 18:12 16 Apr 2024
I like the all-white look, but Sarah's slacks are a little too baggy. #DAYSScenes we'd like to see: After hours of panicked searching, Julie and Johnny find Chanel relaxing in a geothermal p… Read More
Benfica Glorioso · 18:02 16 Apr 2024
O programa de Imprensa das equipas de futebol profissional do Benfica e do Marselha para o jogo da 2.ª mão dos quartos de final da Liga Europa, em França… Read More
Art+Science Designs … · 18:00 16 Apr 2024
Purple Earrings Multicolor Modern Gift For Her Birthday Gift Women Large Bead Dangle Drop Follow Art+Science Designs On Social Media Too!
Related posts:
What Type of Gift Giver Are You?… Read More
A Mad Moravian (Kind… · 17:50 16 Apr 2024
Aikido players:Kim.Ukemi:Slaps and falls.The Walk:Twice.Releases:Last four releases.Techniques:Shihonage and Mae-otoshi from Ju Nana Hon KataCommentary:None tonight Read More
Birsscoupons: Verifi… · 17:47 16 Apr 2024
Jumia Coupon Code, Promo Code & Deals. Get Up to 70% OFF Jumia Discount Code On Supermarket, Fashion, Health, Beauty, Phones, Tablets, Home, Electronics & more.
Abo… Read More
Nancy, The Avon Lady… · 16:59 16 Apr 2024
Avon Lady NJ
Give your skin a daily dose of vitamin C. It’s a powerhouse antioxidant that helps visibly brighten skin, diminish the appearance of dark spots and even out skin tone. Not… Read More
The Estetic Of Sense… · 16:58 16 Apr 2024
Iso Certification Bl… · 16:51 16 Apr 2024
What is the effect of obtaining more economically through the Rainforest A… Read More
Ciceronianus; Causid… · 16:49 16 Apr 2024
Let's indulge in what, in the law, used to be called "a frolic and a detour" from the onerous and distasteful duties imposed on us by this miserable world. In other words, let's do som… Read More
The Computer Basics · 16:22 16 Apr 2024
Navigating the world of operating systems might seem like learning a new language, but don’t let it intimidate you. At the heart of your computer’s functionality lies the operati… Read More
























![The Wedding by Kelly Smith - [Book Review] The Wedding by Kelly Smith - [Book Review]](http://cdn.blogarama.com/images/posts_thumbs_site_id/2427/242682-1279455316.w307.h193.jpg)